Adobe Dreamweaver Comprehensive Workshop
Description
In this Adobe Dreamweaver course, participants can learn the basics or engage the instructor on personal projects. Dreamweaver has become one of the industry’s leading website design, editing and, management tools. This course is designed for participants who wish to evaluate the Macromedia Dreamweaver web design tool or who would like to learn to use it. The emphasis is on learning to use Dreamweaver as a tool to create a website, rather than on learning the basic concepts of web design and we move very quickly. All questions about basic web design concepts will be answered.
Topics
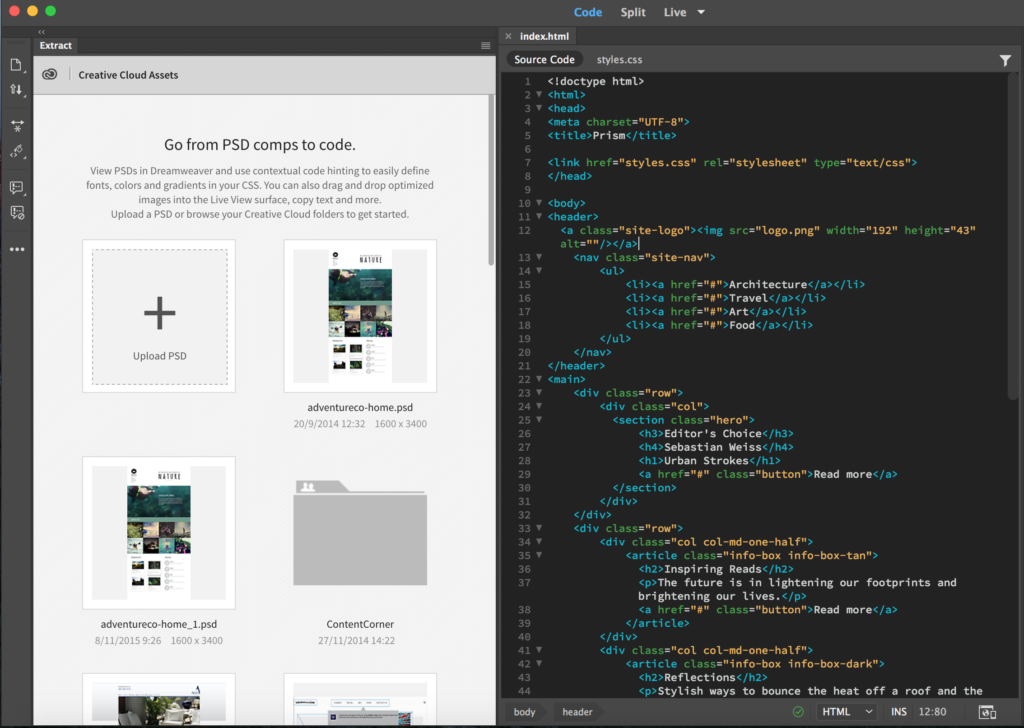
- The Dreamweaver Interface.
- Set page properties.
- Add text.
- Work with lists and horizontal rules.
- Add graphics.
- Add Text, Buttons, and Animation.
- Defining a local site.
- Use the Site Window to manage your site.
- FTP with Dreamweaver and without
- Accessibility options.
- Check for broken links and orphaned files.
- Modify websites others created.
- Create links and Anchors.
- Create Image Maps.
- Use the Dreamweaver interface to insert tables.
- Format and sorting tables.
- Use Find and Replace to edit your site.
- Use libraries and templates for site design and maintenance.
- Create forms.
- Make your forms work with CGI Scripts.
Duration
40 hours (5 days)
Prerequisites
Simple coding skills or a basic understanding of the internet is all that is necessary, although taking our Adobe Intro to XD course is helpful with understanding how to design for the web.
Discussion
In this course we will be discussing CSS and HTML, as well as the benefits and detriments of generated code.

Goals
- Understand how to modify existing websites
- Understand how to create a website
- Modify existing websites
- Create new websites